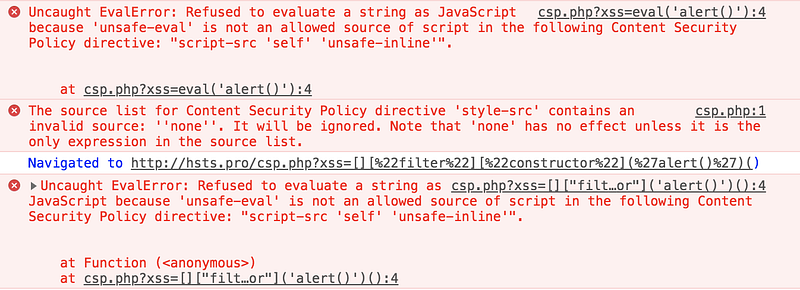
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

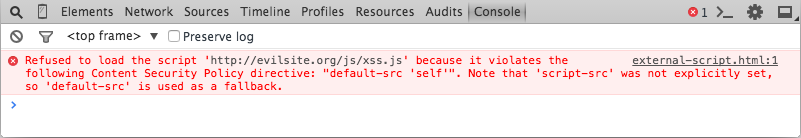
google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow